


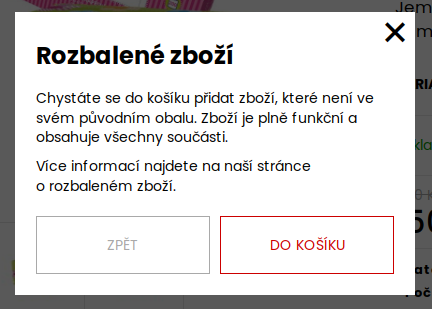
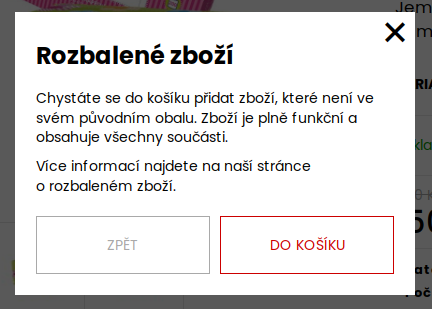
Doplněk Upozornění při nákupu vám umožňuje zobrazit vyskakovací dialog, než zákazník přidá zboží do košíku. Typicky zákazníka chcete upozornit na nějakou netypickou vlastnost zboží, například, že je zboží rozbalené nebo použité. Toto upozornění se samozřejmě bude týkat jen některých produktů na Vašem e-shopu.

Varování jsou navázána na příznaky produktů, tak jak je již ze Shoptetu znáte. Ke každému příznaku, můžete zapnout varování s vlastním textem a popisky tlačítek Do košíku a Zpět. Věříme, že s tím ani nebude potřebovat poradit, ale stejně jsme to zde raději rozepsali.
Zakoupili jste náš doplněk a co teď?
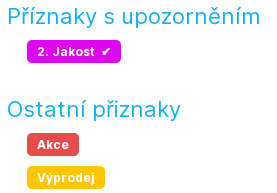
Nejprve si rozmyslete, jaké příznaky budete používat a založte je. Možná už příznaky používáte, pak přeskočte na další odstavec. Pokud příznaky ještě nemáte, musíte nějaký vhodný nejdřív založit na stránce administrace v záložce . Barvy i názvy jsou jen na vás, ale nezapomeňte zaškrtnout a . Bohužel, pokud nebude vidět příznak, nebude vidět ani varování.
Teď musíte ještě novým příznakem produkty označit. Příznaky najdete v záložce produktové karty. Více informací je v článku od Shoptetu.

Nyní samotná varování. Otevřete administraci vašeho e-shopu a v levém menu v záložce najdete novou volbu . Zde budete nastavovat, pro které příznaky se zobrazí upozornění a jak bude vypadat.
Z levého sloupce jednoduše vyberte příznak, pro který chcete upozornění aktivovat a klikněte na . V tuto chvíli je již varování na vašem e-shopu aktivní. Výchozí text upozorňuje na rozbalené zboží, to je možná první věc, kterou budete chtít změnit.
Upozornění pro daný příznak můžete vypnout tlačítkem . Přijdete tím však o vaše texty a jiné nastavení.

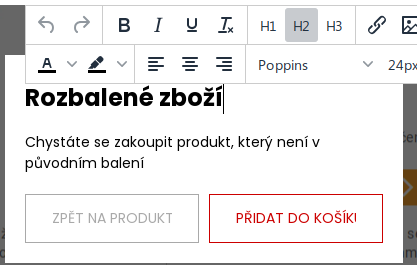
Náhled upozornění slouží zároveň jako editor. Jednoduše klikněte do obsahu upozornění a můžete upravovat text. Nad náhledem se zároveň otevře nabídka s formátovacími možnostmi. Většina z nich je stejná, jako jste zvyklí z produktové karty. Pro záhlaví dialogu doporučujeme použít styl "Nadpis 1" nebo "Nadpis 2", který zahrnuje i rozumné odsazení. Vkládání obrázků je trochu odlišné, o něm máme kapitolu níže.
Stejným způsobem můžete přímo upravit text obou tlačítek. U tlačítek nelze text formátovat (použije se nastavení šablony), ale můžete měnit barvy a výplň tlačítka pomocí ovládacích prvků pod náhledem.
Máte-li vícejazyčný e-shop, nezapomeňte upravit všechny jazykové mutace. Jazykové mutace přepínáte záložkami nad náhledem upozornění. Vzhled tlačítek je stejný pro všechny jazykové mutace, ten není potřeba upravovat pro každý jazyk zvlášť.
Jakmile změny uložíte, měly by být hned vidět na e-shopu.

Každé varování má dvě tlačítka, jedno pro přidání zboží do košíku, druhé pro zavření varování (funguje stejně jako křížek). Vzhled tlačítek můžete upravit, za prvé aby stylově ladil s vaším e-shopem, ale také abyste jedno z tlačítek upřednostnili. Kromě toho můžete také pořadí tlačítek prohodit.
Tlačítka jsou ve dvou základních verzích: obrysová a s vyplněným pozadím. To můžete využít, aby jste jednomu z nich dodali větší váhu. Po najetí myší se u všech tlačítek vždy vyplní pozadí.
Zkontrolujte, zda vámi vybrané barevné kombinace jsou dobře čitelné. Barvy se do náhledu promítají ihned.

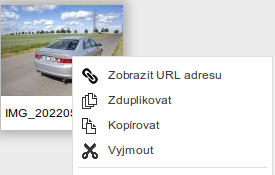
Do textu lze vkládat také obrázky. Obrázky však musíte nejdříve nahrát na Váš e-shop, to nelze udělat přímo z editoru. V administraci vašeho e-shopu vyberte . Pomocí tlačítka nahrát souboru nahrajete obrázek a z kontextového menu (pravé myšítko) vyberete . Adresu si zkopírujte.
Vraťte se do editoru upozornění. A vyberte ikonu vložit obrázek z vyskakovacího panelu nástroj (první řádek, druhá zleva). Do pole vložte URL. Důrazně doporučujeme vyplnit výšku a šířku obrázku. Pokud tak neučiníte, nebudeme moct správně určit rozměry vyskakovacího okna (museli bychom čekat na načtení obrázků) a výsledek nemusí vypadat dobře.
Pokud chcete obrázek umístit vedle textu, umístěte ho před text. Potom na něj klikněte a z nabídky stylů vyberte nebo . Obrázek bude na vybrané straně a text ho bude obtékat.
Editor umožňuje změnit přímo HTML kód pomocí ikony <> . Alternativou je aplikace CSS stylů. Pro zacílení na obsah
varování (text a tlačítka) můžete použít selektor .shext-product-warning-body. Pro zacílení na celý Colorbox můžete použít
.shext-product-warning.